在修改 VSCode 的 color theme 时会看到一些 theme 的效果图中使用了非常好看的手写体字样。今天就让我们一起

图片来自 Shades of Purple
实践
字体选择
在 Shades of Purple 提供的推荐配置中可以了解到,截图中使用的字体是 Operator Mono。可以在 CUFON Fonts 网站免费下载[^1]。
安装字体
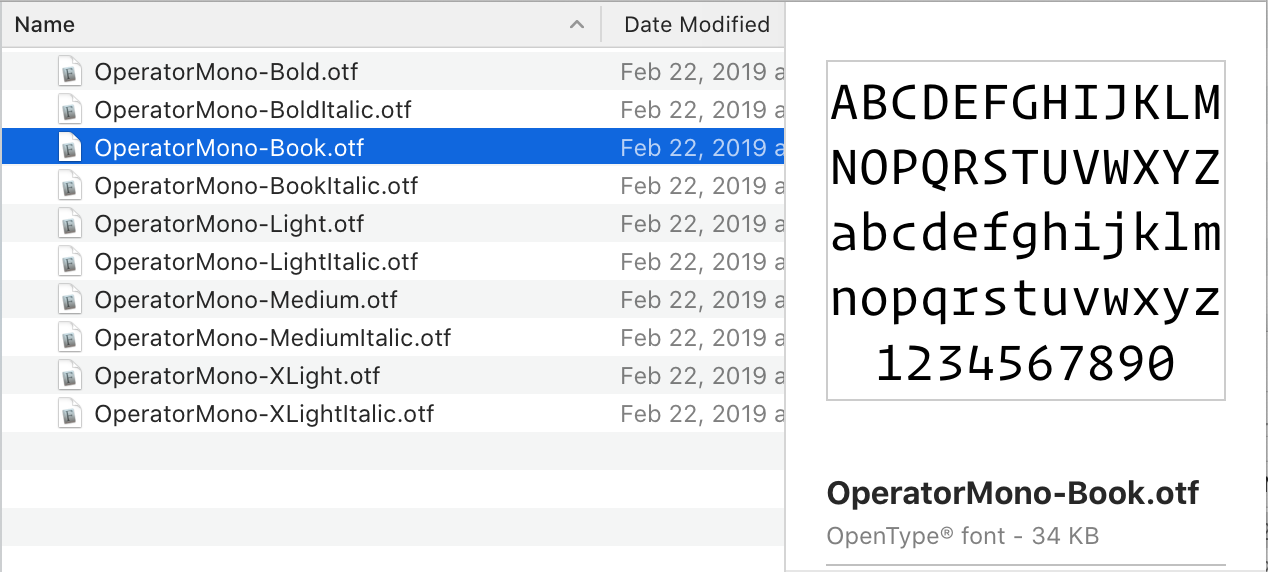
下载并解压字体包,可以看到各种 Operator Mono 字体,全选拖拽到 Font Book 中。


配置 VSCode 使用的字体
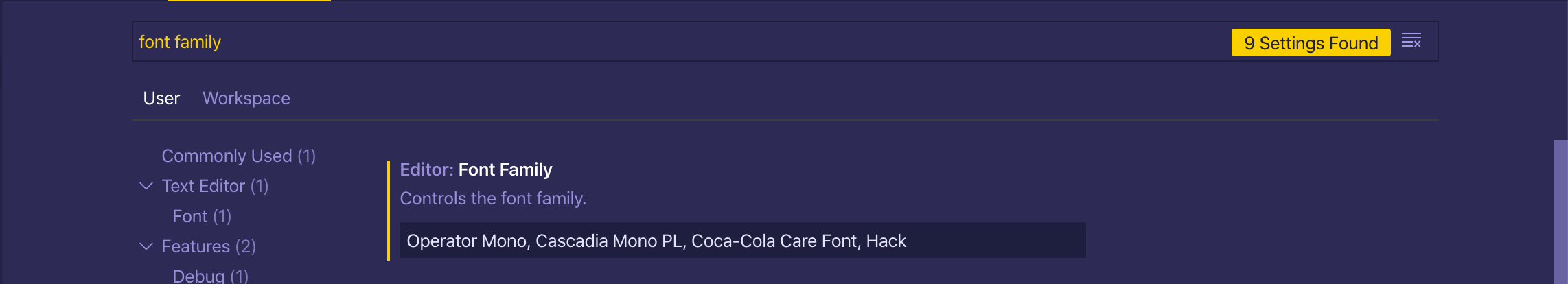
打开 VSCode,打开设置,搜索 font family,将 Operator Mono 设置在最前。

下载和使用合适的 Theme
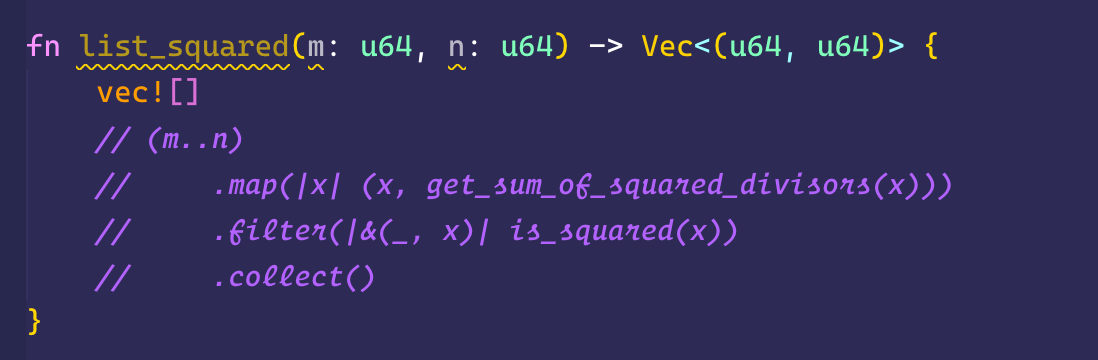
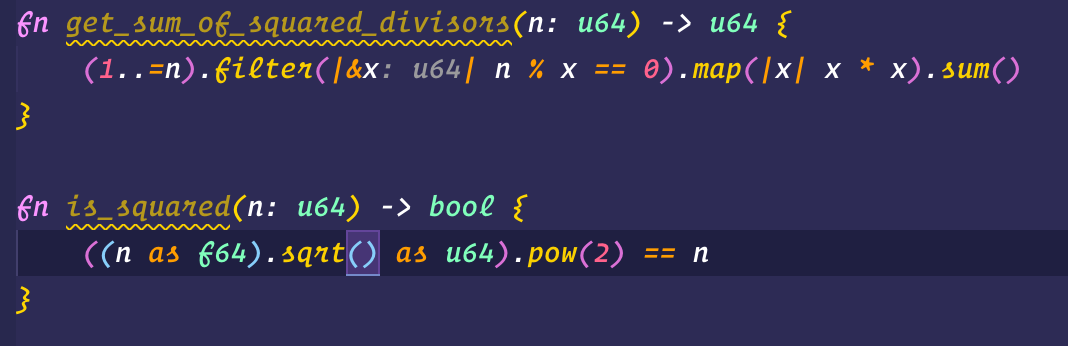
如果你当前的 color theme 已经有较好的语法高亮规则,你就可以看到自己的配置已经生效,字体变为 Operator Mono 了。
如果不知道用什么 theme 比较好,可以考虑尝试 Night Owl 或者 Shade of Purple。

图片中的 theme 为 Shade of Purple,可以看到注释中的字体变成了斜体。
中文字体
大部分的流行字体都是 ASCII 类型,没有提供中文字体支持。所以 VSCode 中的中文字体会显示默认字体。如果有喜欢的中文字体,可以写在 Operator Mono 后面。VSCode 会按序查找字符集。
我使用的是方正和可口可乐推出的在乎体。个人可免费使用。感兴趣的朋友可以尝试一下。

补充说明
字体差异
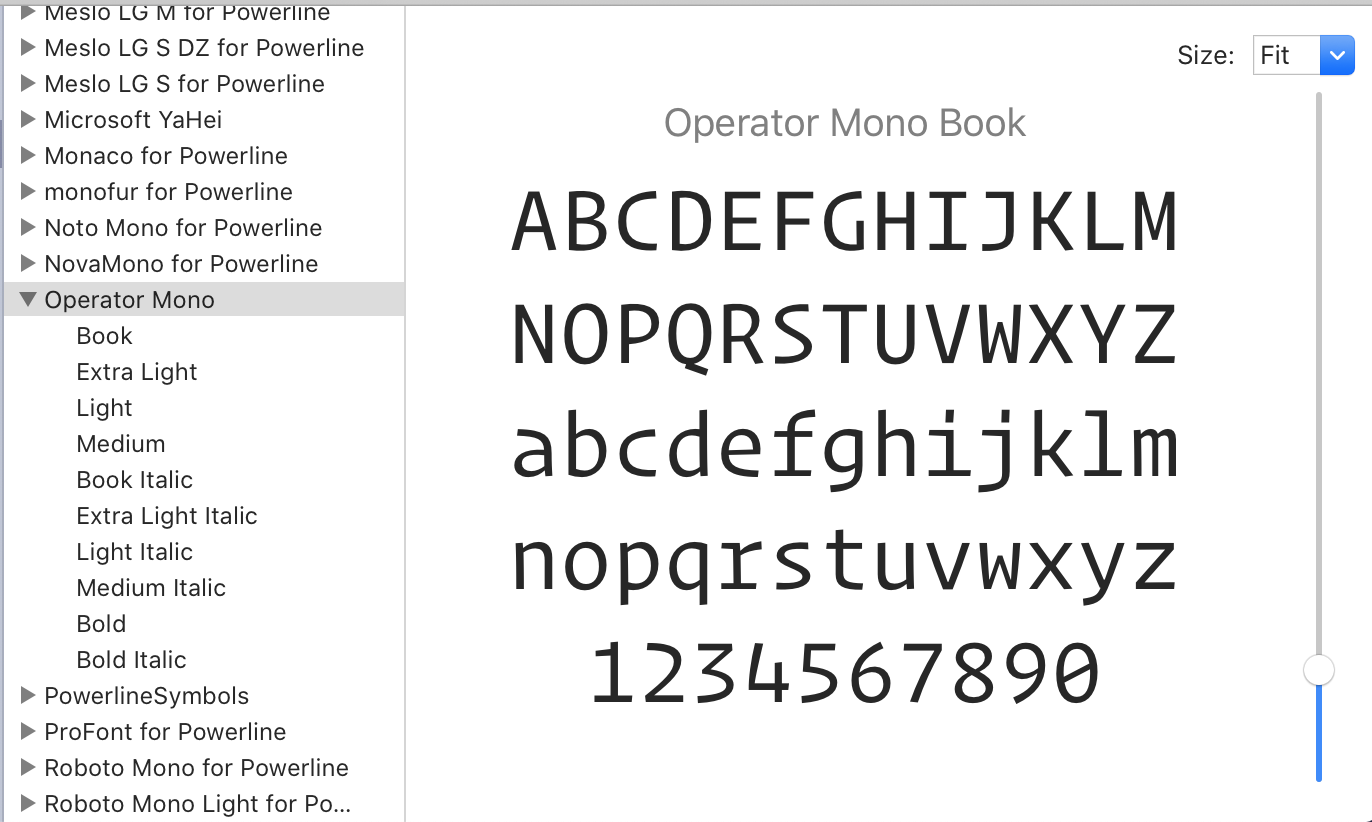
在这里简单说明一下几种字体的差异:
文字粗细从粗到细:
- Bold
- Medium
- Book
- Light
- XLight
Italic 后缀字体
Italic 后缀说明了这个字体是否是纯斜体,而非 italic 字体提示同时包含了正体和斜体字形。

如果直接使用 italic 后缀的字体,你的界面会变成全斜体。
[^1]: 官方字体需要购买,不清楚为何 CUFON Fonts 可以直接免费下载。下载是否侵权,请各位自行判断。懂行的朋友可以评论指导一下,如果涉嫌侵权,可联系我删除链接。